Figma Plugin
This quick guide will guide you on how to use the Figma Handoff plugin.
Precondition

Figma desktop application.
In the future, you can skip this step and use the online version of the Figma plugin directly.
Local Install
Local Figma plugin.
Plugins > Development > Import plugin from manifest...
Online Install
Online Figma plugin.
Den > Open in...
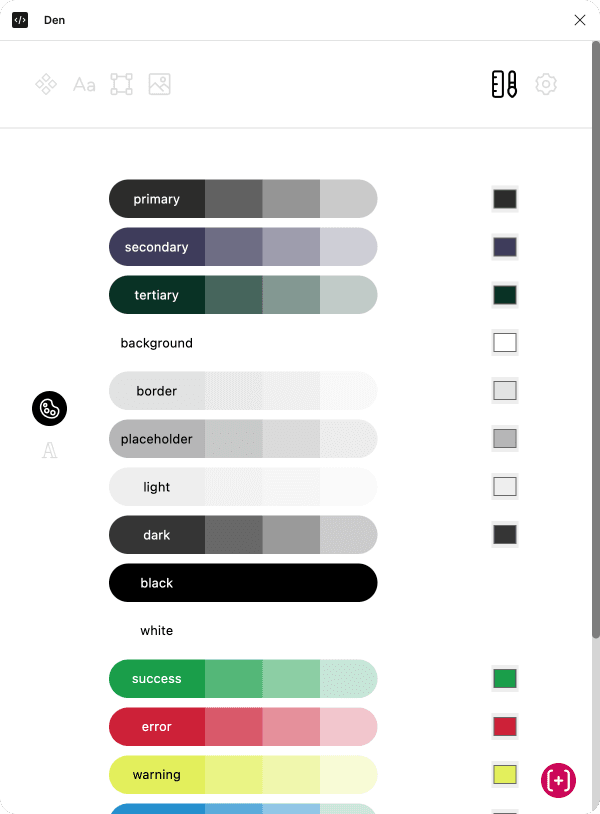
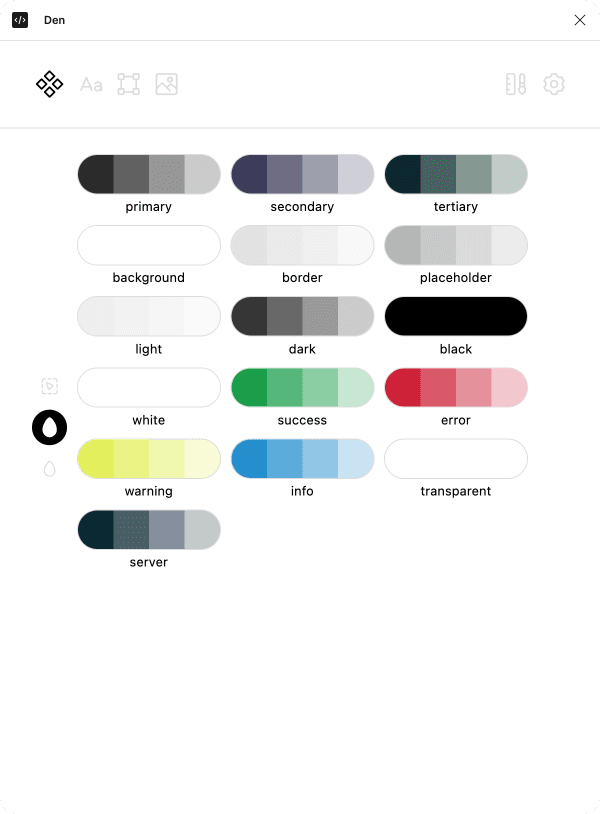
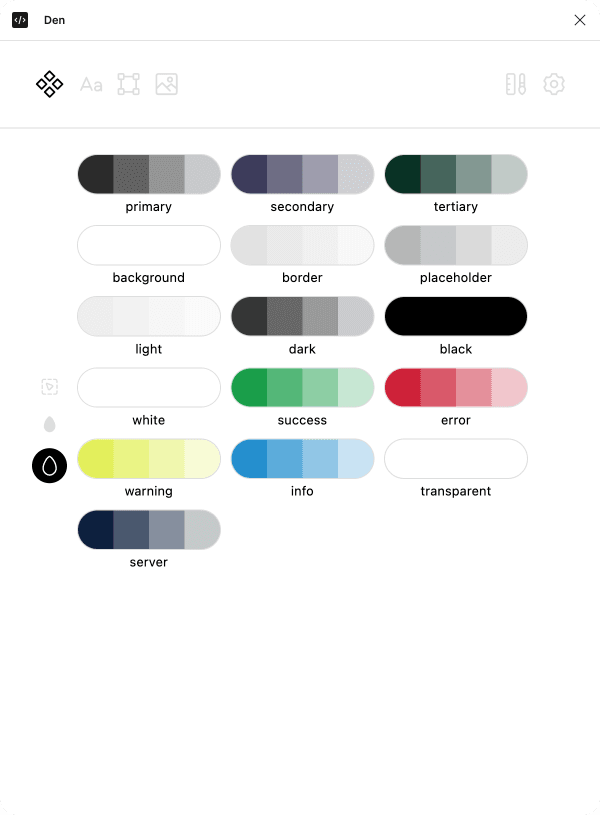
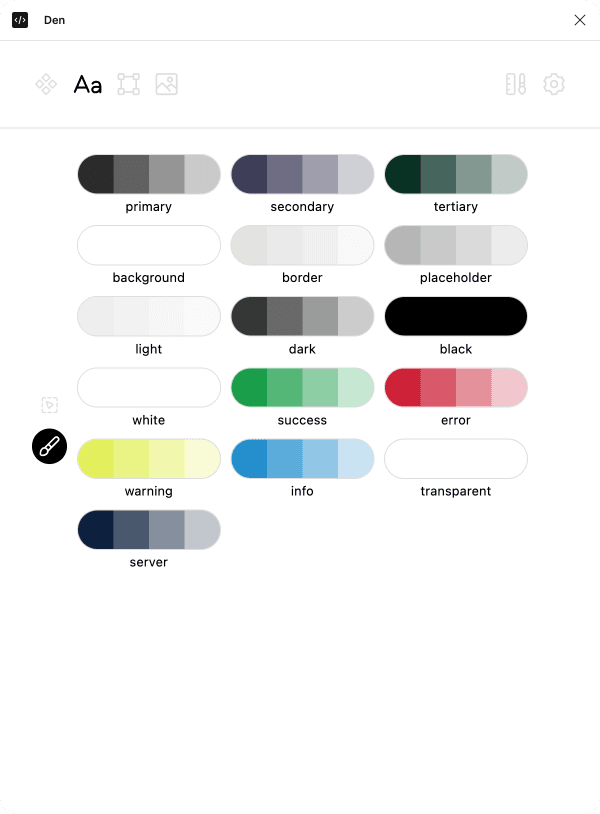
Color System

Design a color system and hand it over to the VSC extension.
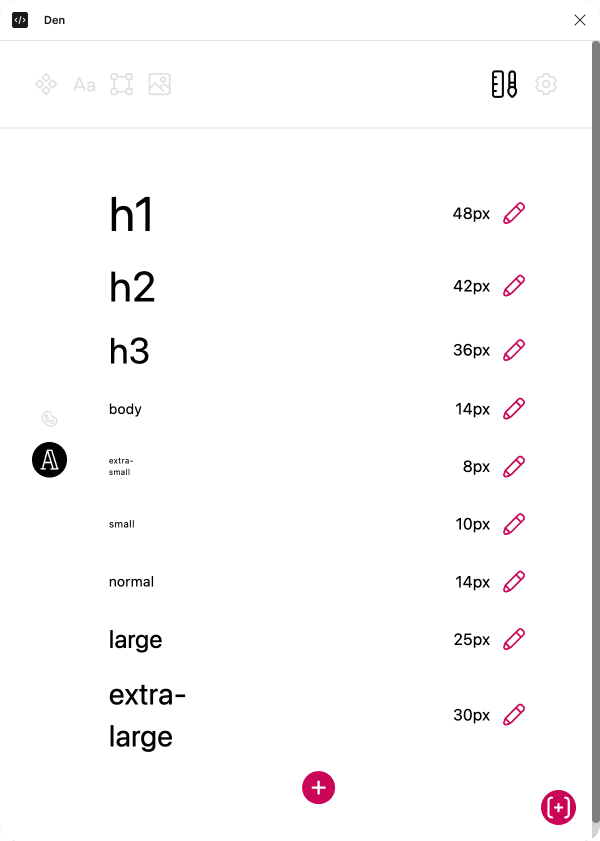
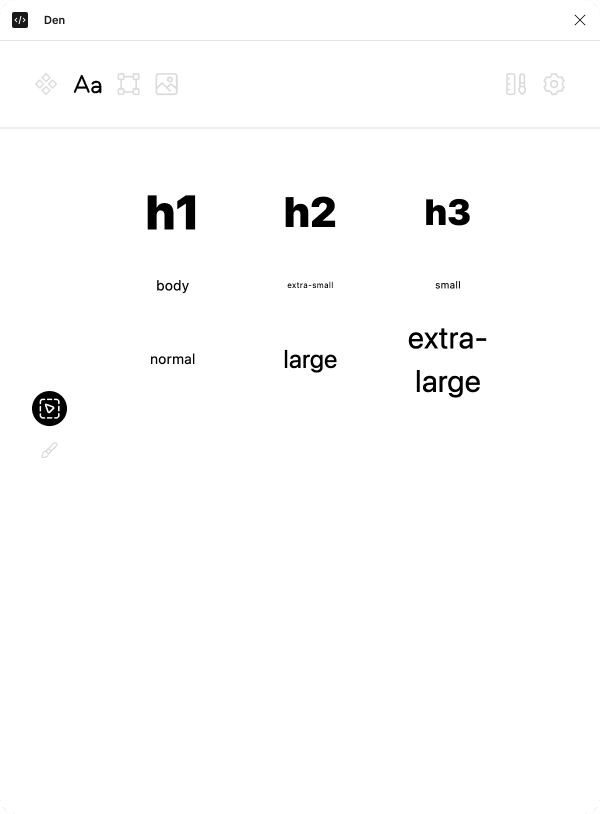
Typography System

Design a typography system and hand it over to the VSC extension.
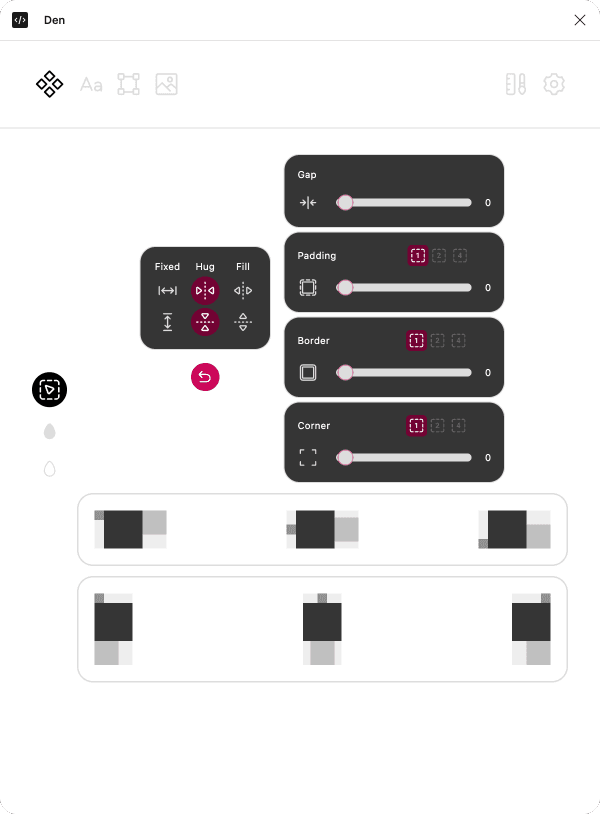
Component Design

Design adaptive components and hand them over to the VSC extension.
Component Front Color

Set the front color of the component.
Component Background Color

FigmaPage.componentBackgroundcolorDescription
Typography

Set the font, font size, and other typographic elements.
Font Color

Set the font color.
Icon Collection
Initialize icon combinations and hand them over to the VSC extension.
Icon Color
Set the icon color.
Image

Set image placeholders.
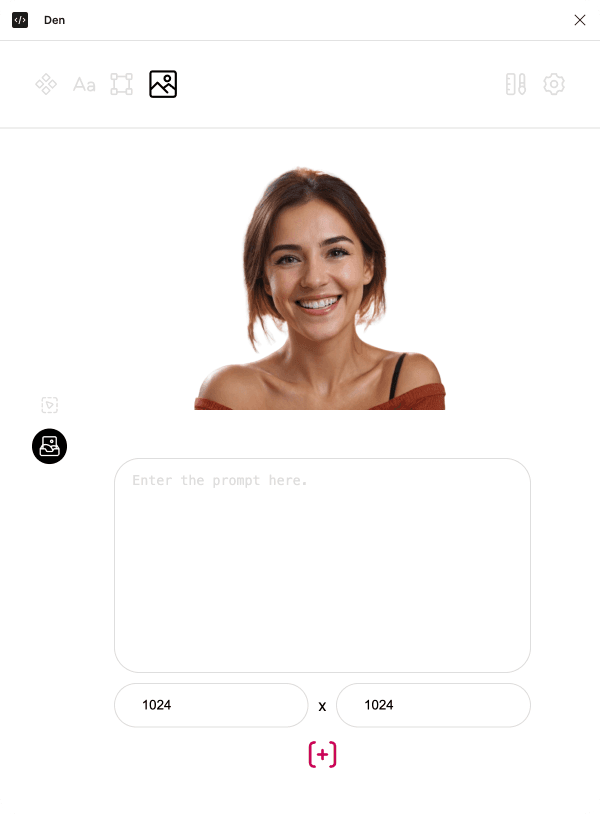
Image AIGC

Describe the content of the image in one sentence, and AI generates the image.
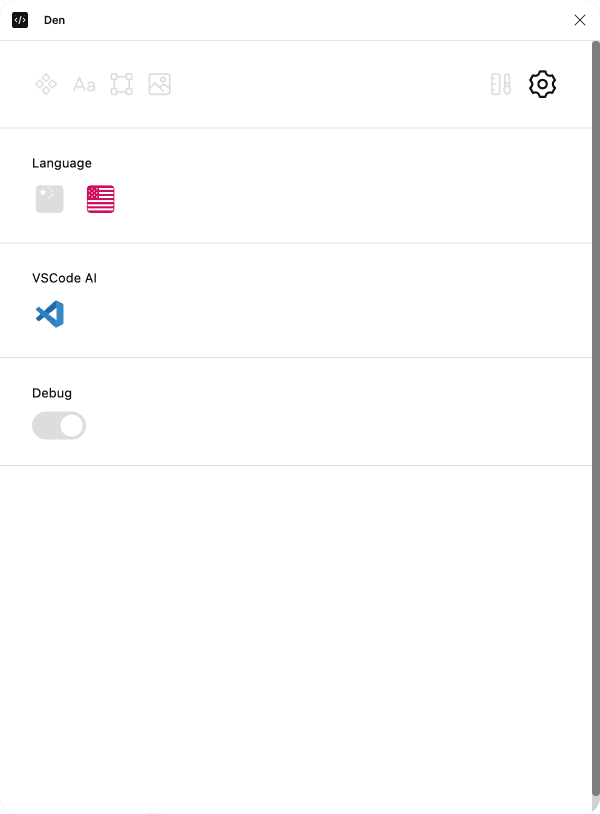
Setting

Switch language, jump to the VSC extension, and open debugging.