Figma插件
这份快速指南将引导你如何使用Figma Handoff插件。
前置条件
本地安装
本地Figma插件。
Plugins > Development > Import plugin from manifest...
线上安装
线上Figma插件。
Den > Open in...
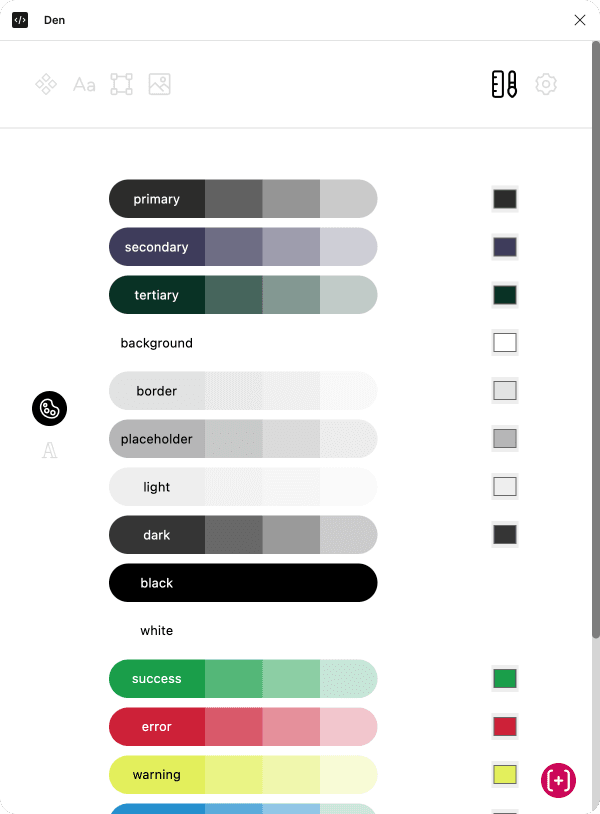
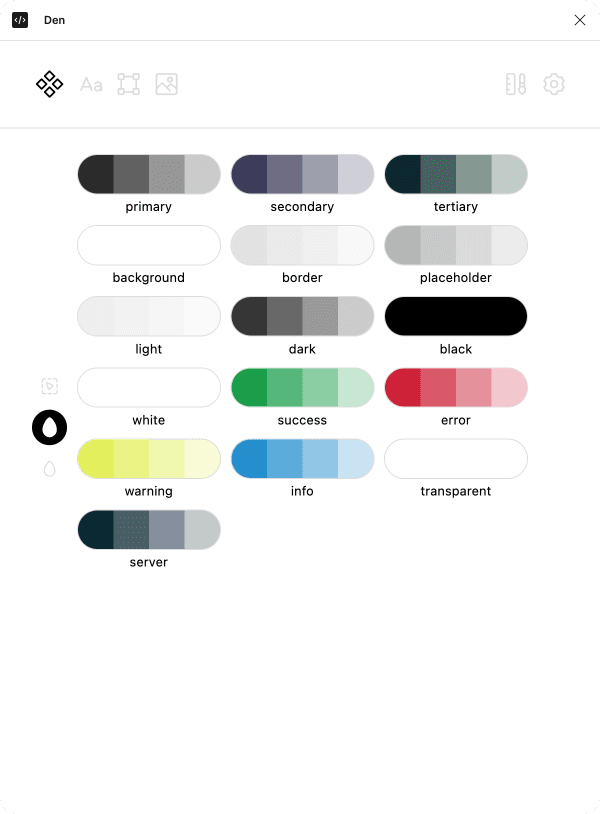
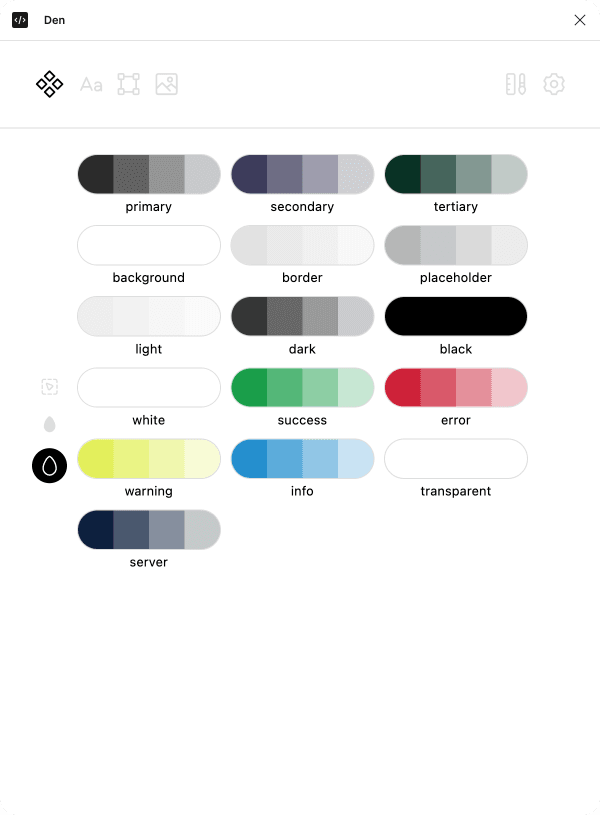
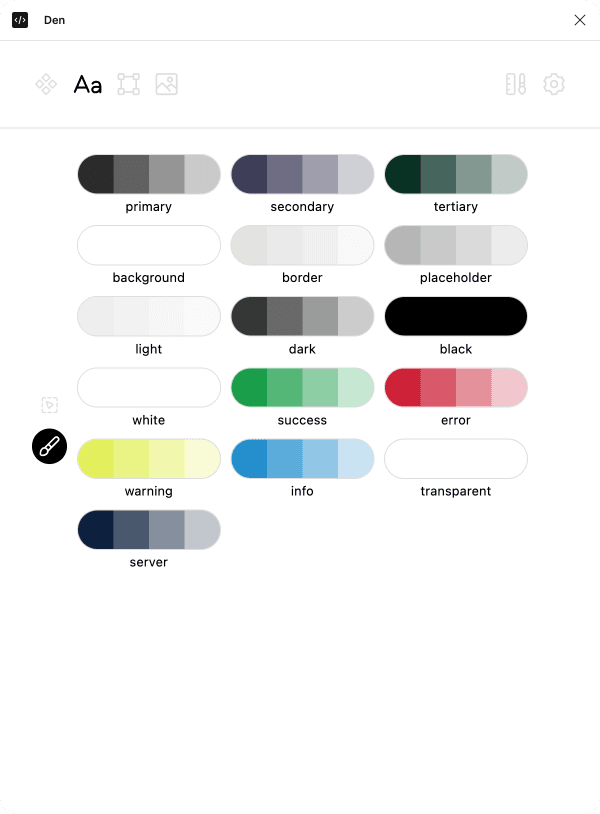
颜色系统

设计颜色系统,交接给Vsc扩展。
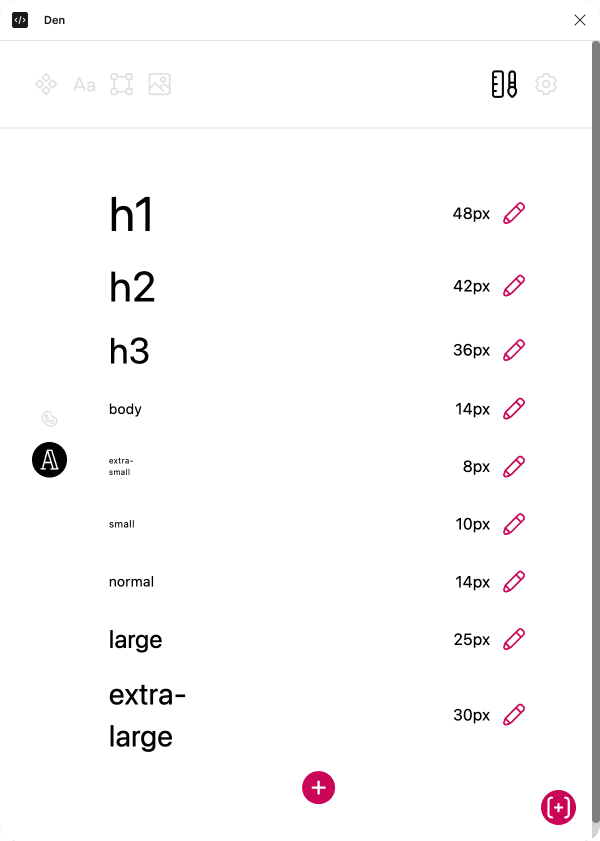
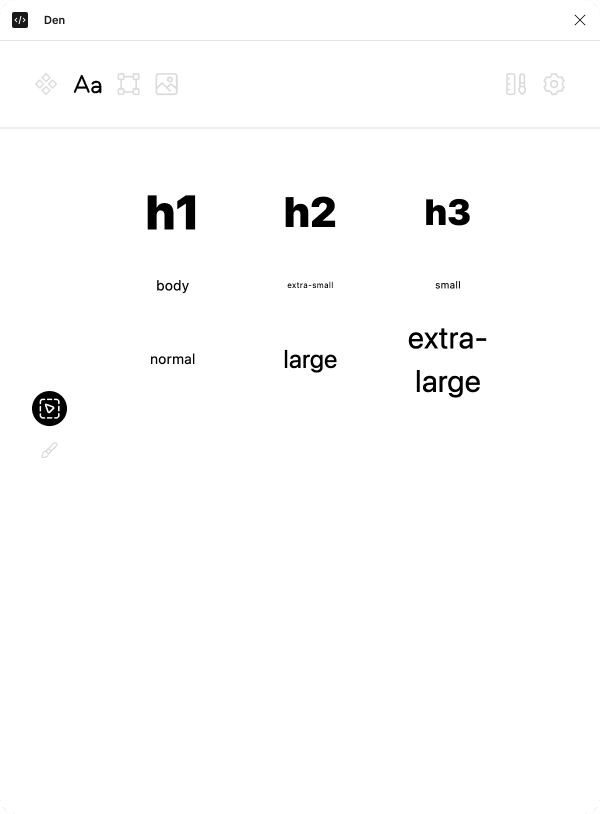
排版系统

设计排版系统,交接给Vsc扩展。
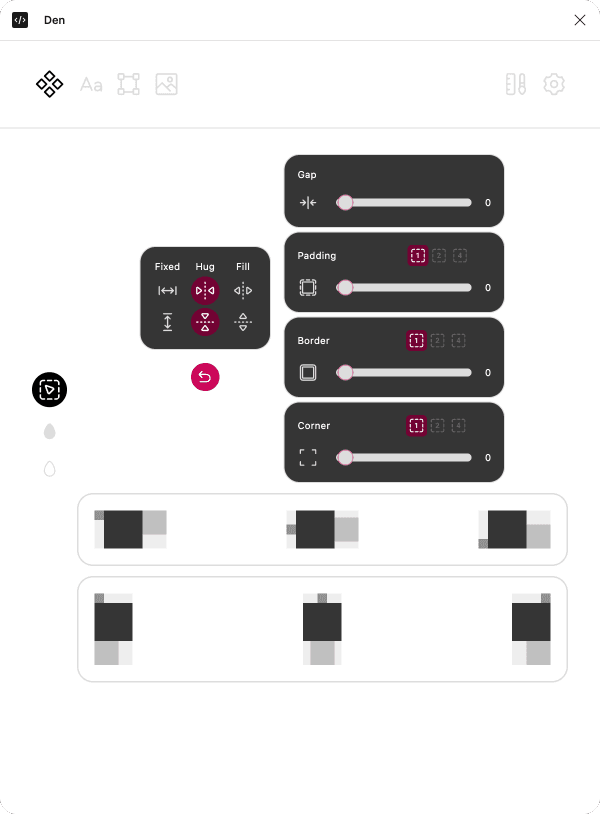
组件设计

自适应组件设计,交接给Vsc扩展。
组件前景色

设置组件的前景色。
组件背景色

FigmaPage.componentBackgroundcolorDescription
排版

设置字体,字号等排版元素。
字体颜色

设置字体颜色。
图标集合
初始化图标组合,交接给Vsc扩展。
图标颜色
设置图标颜色。
图片

设置图片占位符。
图片生成

一句话描述图片的内容,AI生成图片。
设置

切换语言,跳转到Vsc扩展,打开调试。